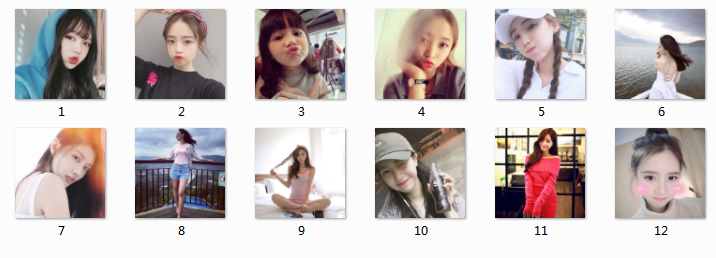
快手抖音超火的程序员表白女朋友立体相册html网页代码,经测试在IE8浏览器下无法预览,建议使用支持HTML5与css3效果较好的360浏览器预览本源码。
演示地址:https://www.xiaoyaogzs.com/wytx/xc/
还有一款类似的见另一篇文章:https://www.xiaoyaogzs.com/2624.html

代码如下:
1.index.html文件代码
<!DOCTYPE html> <link rel="stylesheet" href="css/CSS.css" /> <div class="cube">
<html>
<head>
<meta charset="utf-8" />
<title>3D photo album By www.xiaoyaogzs.com</title>
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<!--前面图片 -->
<div class="out_front">
<img src="img/1.jpg" class="pic" >
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/2.jpg" class="pic">
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/3.jpg" class="pic">
</div>
<div class="out_right">
<img src="img/4.jpg" class="pic">
</div>
<div class="out_top">
<img src="img/5.jpg" class="pic">
</div>
<div class="out_bottom">
<img src="img/6.jpg" class="pic">
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/7.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/8.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/9.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>
2.CSS.css文件代码
}
background:pink;
height: 100%;
}
/*最外层容器样式*/
.wrap{
width: 10px;
height: 10px;
/*改变左右上下,图片方块移动*/
margin: 200px 400px;
position: relative;
/*包裹所有容器样式*/
.cube{
width:600px;
height:400px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.cube div{
position: absolute;
width: 300px;
height: 300px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic{
width: 300px;
height: 300px;
}
.cube .out_front{
transform: rotateY(0deg) translateZ(150px);
}
.cube .out_back{
transform: translateZ(-150px) rotateY(180deg);
}
.cube .out_left{
transform: rotateY(90deg) translateZ(150px);
}
.cube .out_right{
transform: rotateY(-90deg) translateZ(150px);
}
.cube .out_top{
transform: rotateX(90deg) translateZ(150px);
}
.cube .out_bottom{
transform: rotateX(-90deg) translateZ(150px);
}
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 200px;
height: 200px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(100px);
}
.cube .in_back{
transform: translateZ(-100px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(100px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(100px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(100px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(400px);
}
.cube:hover .out_back{
transform: translateZ(-400px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(400px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(400px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(400px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(400px);
}
3.图片放在img里文件夹,需要12张,文件名命名为1-12.jpg,

文件目录如图:

什么?嫌麻烦?想要打包下载?
OK,没问题为您送上下载地址:https://www.xiaoyaogzs.com/download/xc.rar
关注我们:请关注一下我们的微信公众号:扫描二维码
 ,公众号:小姚户外
,公众号:小姚户外版权声明:本文为原创文章,版权归 小姚 所有,欢迎分享本文,转载请保留出处!


发表于2020-01-18 at 22:20 沙发
要是做个自适配,还不错。
发表于2020-01-18 at 22:24 板凳
确实很不错,可以啊你这个
发表于2020-02-24 at 16:02 地板
照片怎么设计
发表于2020-06-20 at 10:01 4楼
图片为什么不旋转?
@古月应该是浏览器的问题
发表于2020-08-21 at 12:50 5楼
没有背景啊,有个背景就更好了
发表于2020-10-29 at 16:01 6楼
为什么我下载了,炸裂不开呢?怎么更换浏览器打开?
发表于2020-12-31 at 21:21 7楼
不会做
这些文件创建好之后咋做
发表于2021-11-15 at 22:58 8楼
咋不立体
发表于2022-01-03 at 18:15 9楼
这正方形的大小标签是那个?
发表于2022-07-18 at 15:40 10楼
这个文章必须顶。。